记忆南塘 ● 盛大开业
从5月装修完毕,放味治理甲醛
到7月试营业,根据咱当地顾客口味
调整菜品和定量标准
历时5个月【记忆南塘意境餐厅】
让您久等了!
将于11月2日 盛大开业!!!
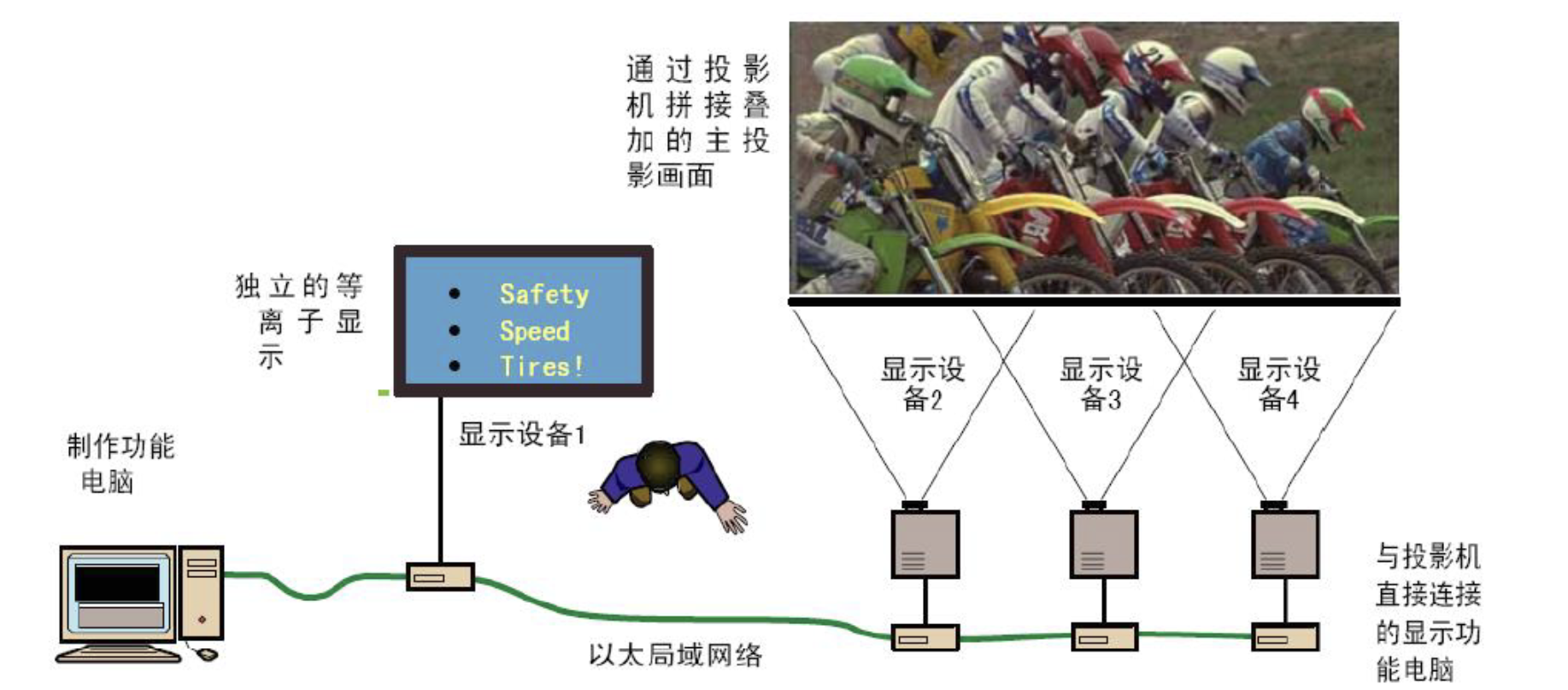
VR黑科技打造的沉浸式全息投影环境
美轮美奂,可根据食客的不同需求进行变化

生日,节日,表白,海底世界~
您想要的场景让我们帮您实现
还可以看球赛直播、场景私人定制~


【记忆南塘意境餐厅】
11月2日 开 业 盛 典!
活动多多、惊喜不断!
我们恭候您的到来!

店铺信息
店名:记忆南塘意境餐厅
餐厅地址:开发区星颐广场1F活力街西入口20米
电话:0535-6371890、17686023721(微信同号)
营业时间:10:30-21:30